Дизайн формы обратной связи - Создание формы обратной связи для лендинг пейдж

Форма для лендинга, как главный элемент посадочной страницы
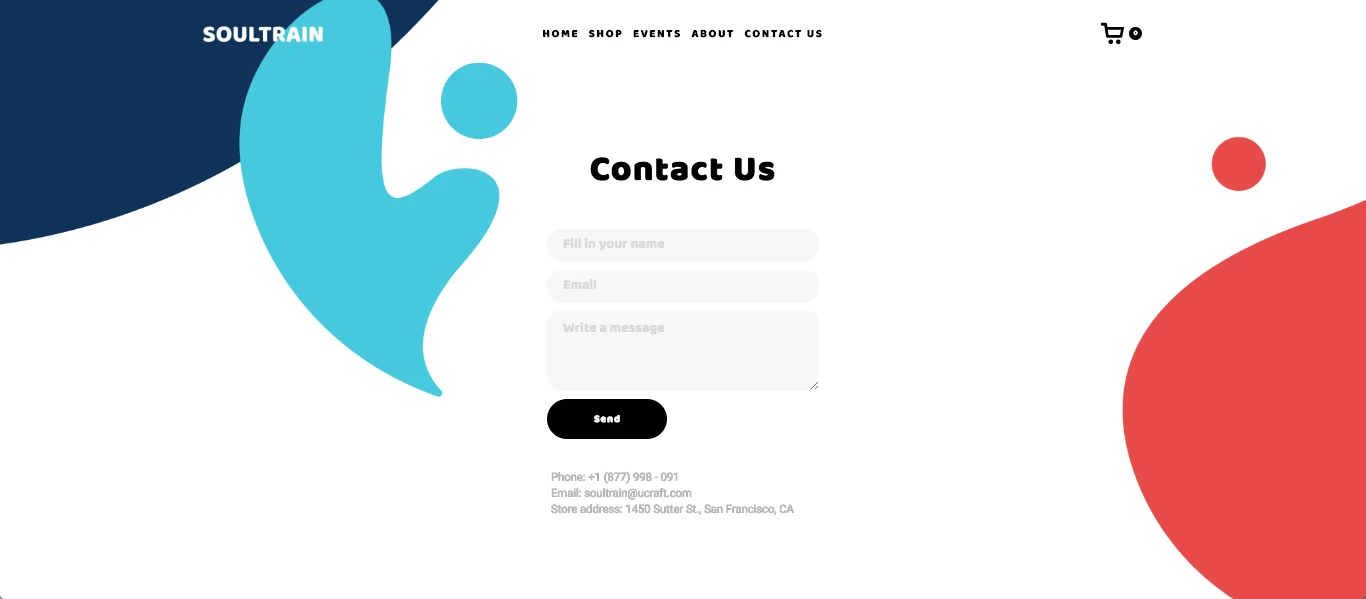
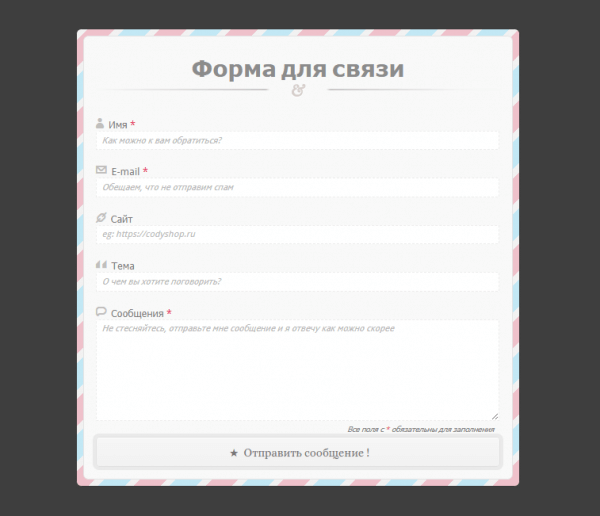
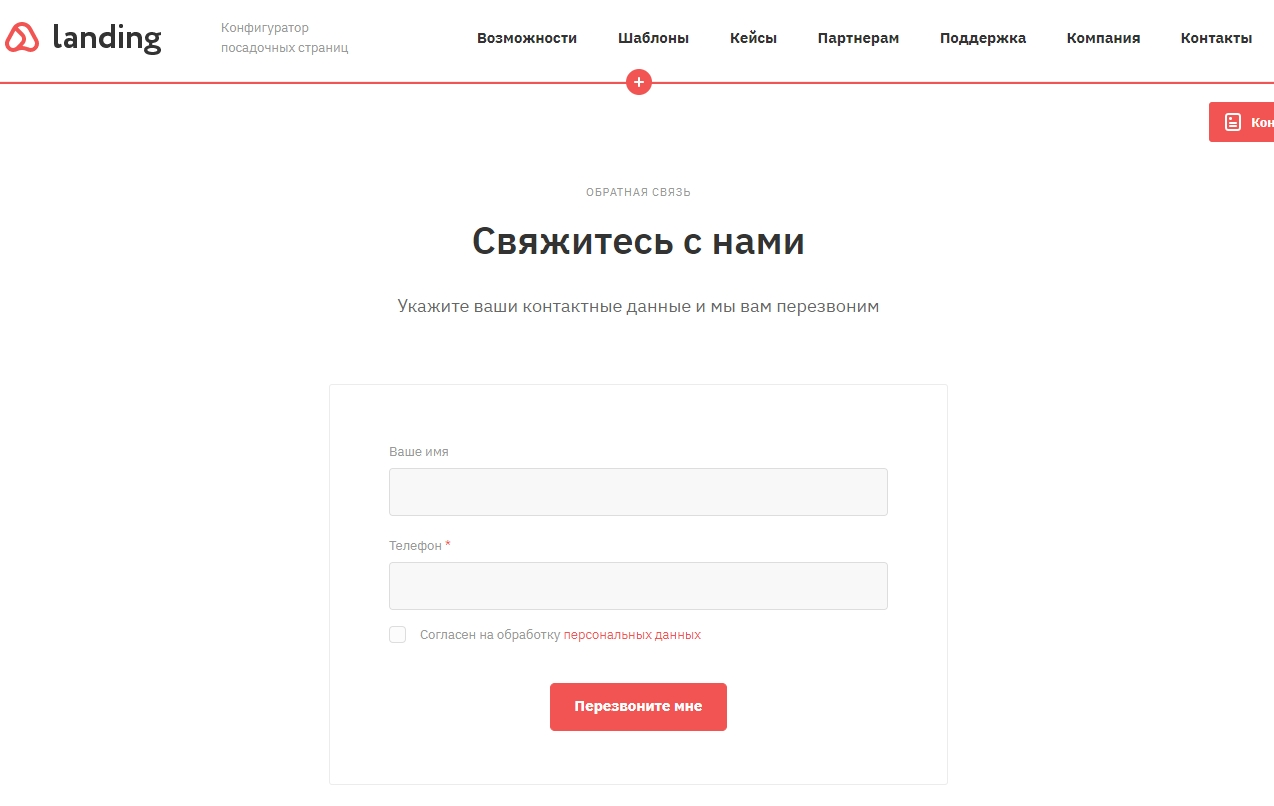
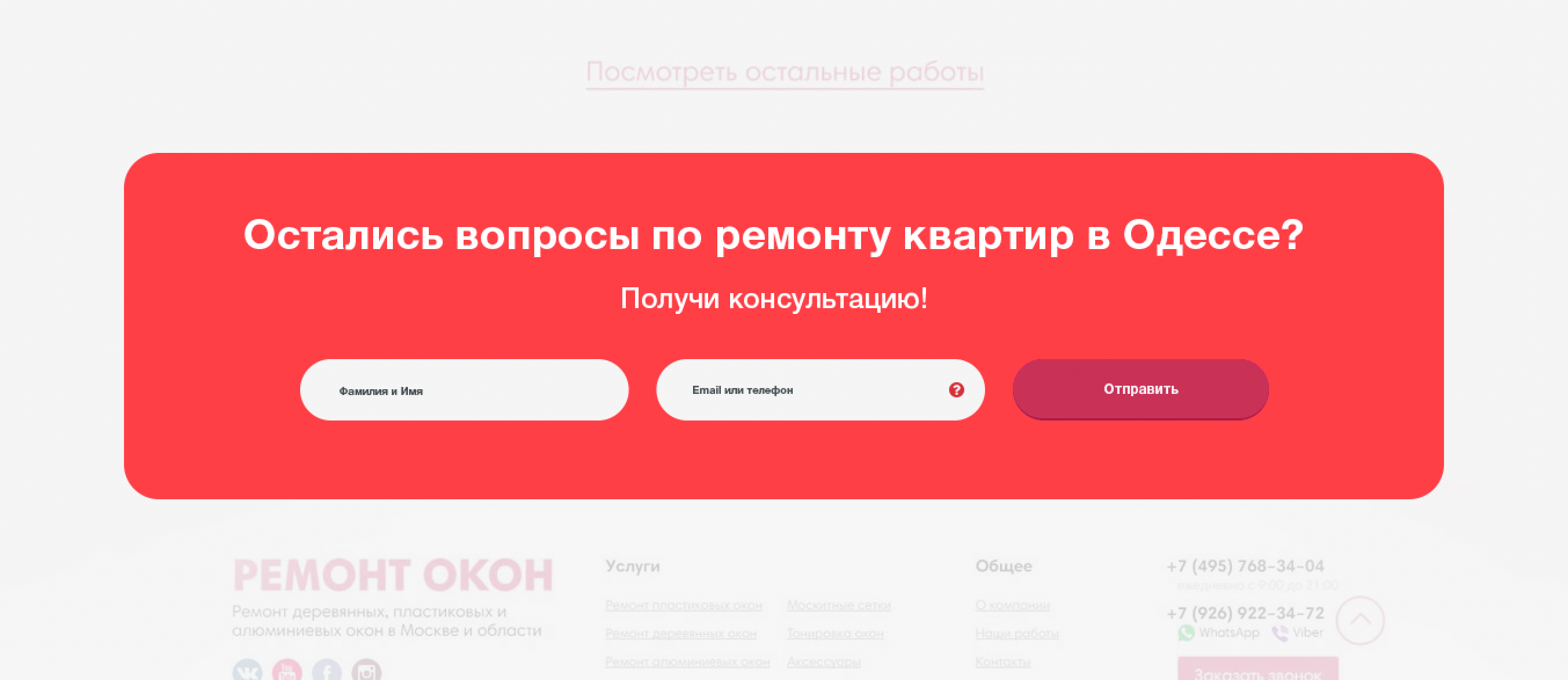
Часто ли вам приходилось пользоваться формой обратной связи на сайте какой-нибудь компании? Думаю, каждый из нас в тот или иной момент сталкивается с такой ситуацией. Почему-то несмотря на то, что необходимость обращения к форме обратной связи возникает часто, немногие задумываются над тем, что её надо делать максимальной удобной и приятной для посетителя сайта. В сегодняшнем посте я приведу примеры неудачных и удачных форм обратной связи для сайта.







Как создать успешную интернет-площадку для продвижения бизнеса? В чем секрет и принципы ее формирования? Эти и другие вопросы волнуют тех, кто решил обзавестись личной посадочной страницей в мировой сети, ожидающих потока покупателей на свой товар. Итак, рассмотрим детали. Наверное, вряд ли кто-то будет спорить с утверждением, что самым главным элементом посадочной страницы является веб-форма для приема заказов.






Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda.



.png)